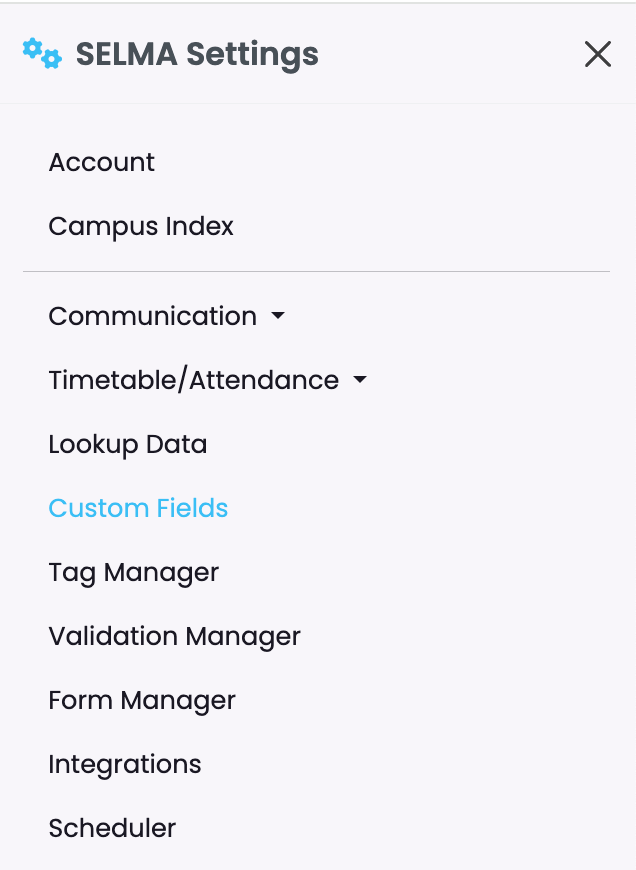
To access Custom fields, navigate to Settings (Cog) -> Custom Fields

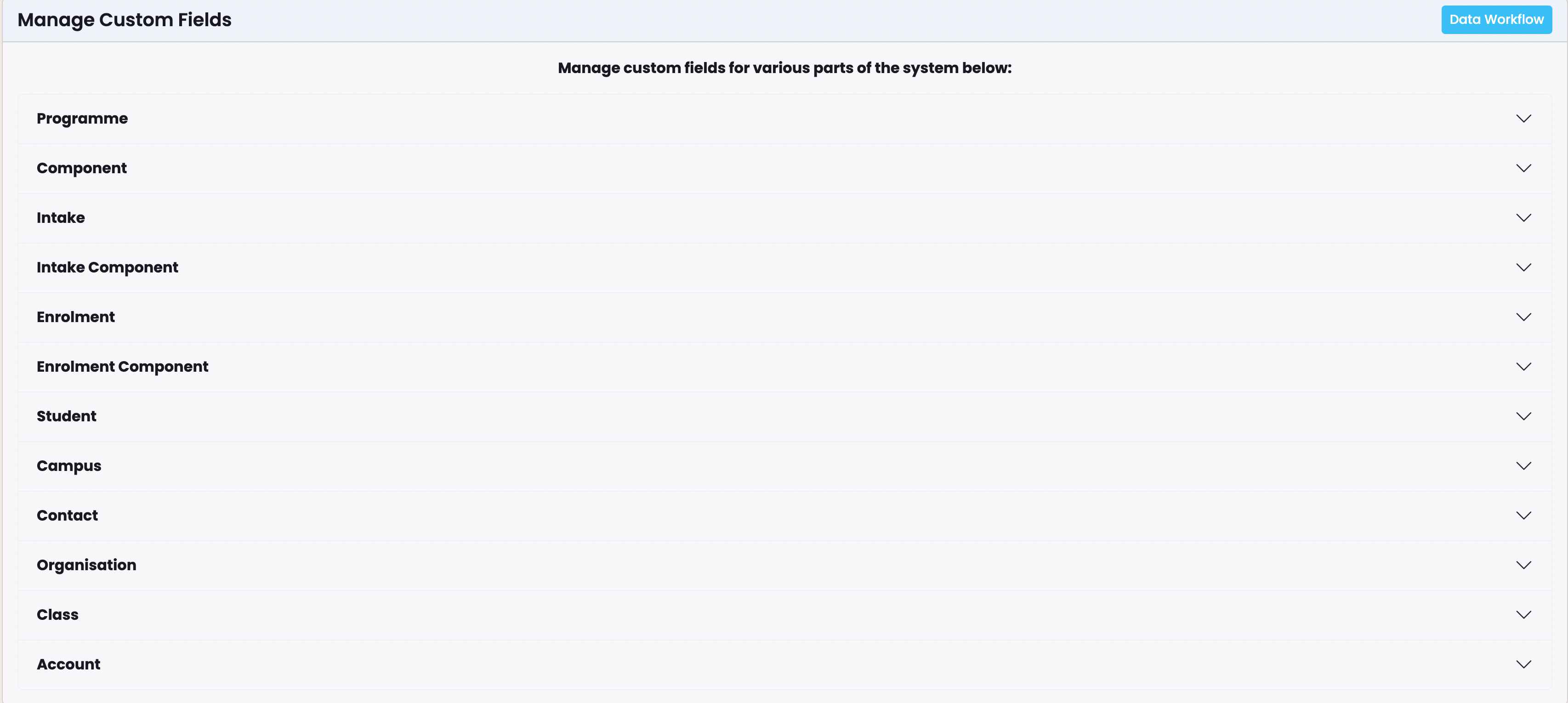
You can personalise your SELMA instance by adding, editing and re-ordering Custom Fields and tabs for the following sections:

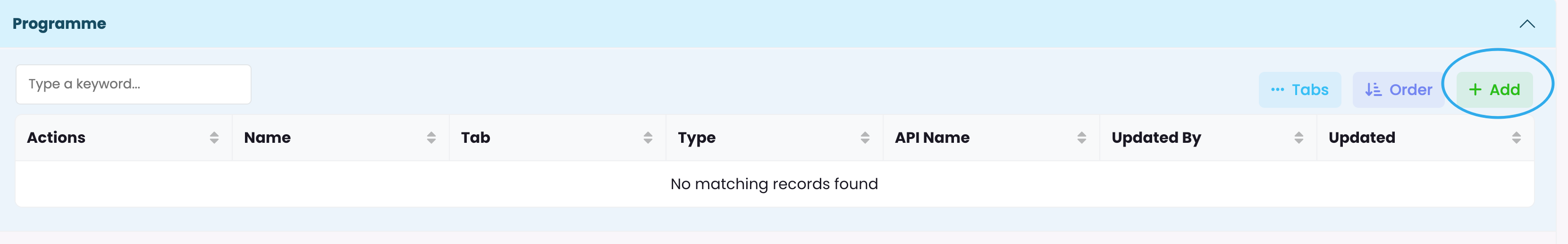
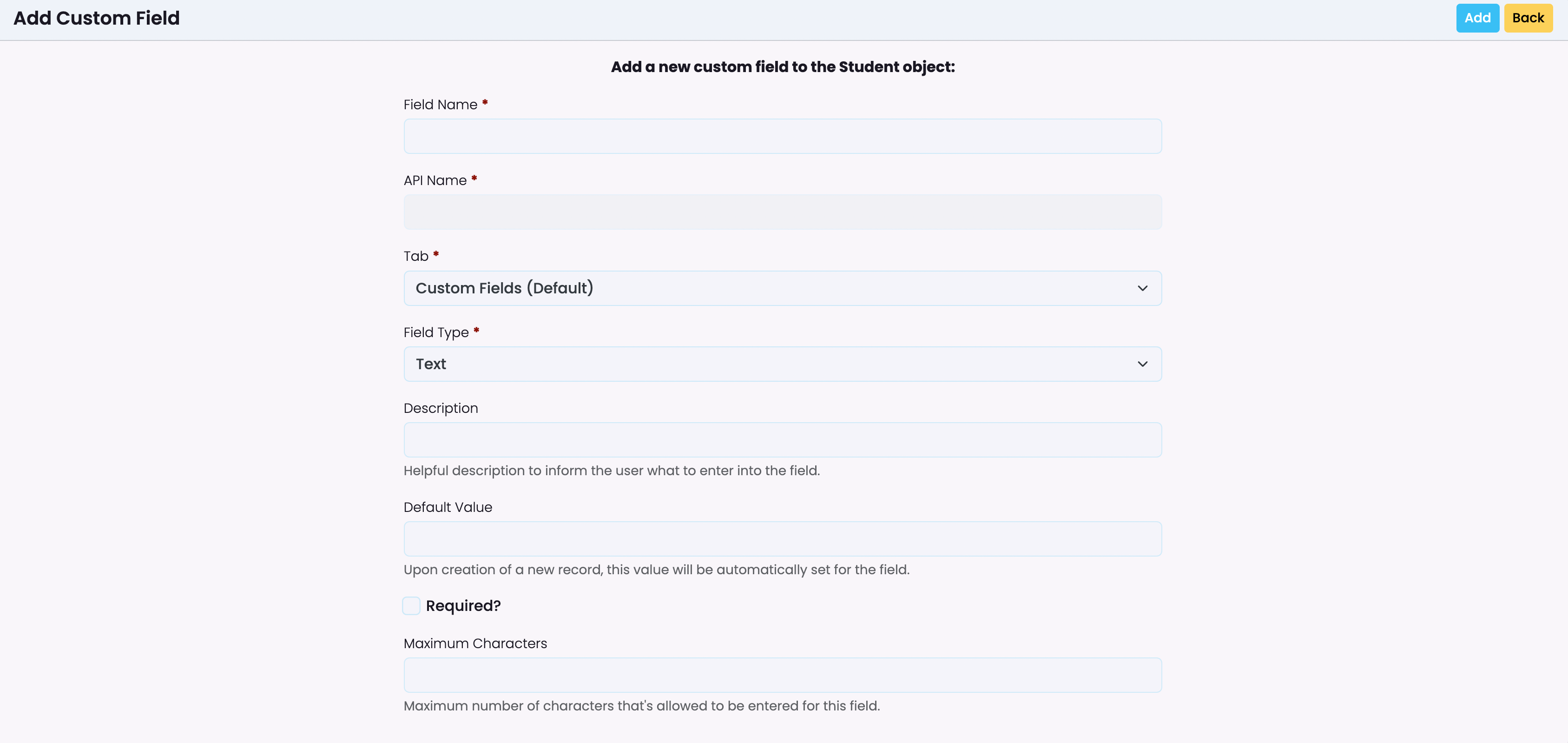
To add a new Custom Field click on ‘ +Add ‘

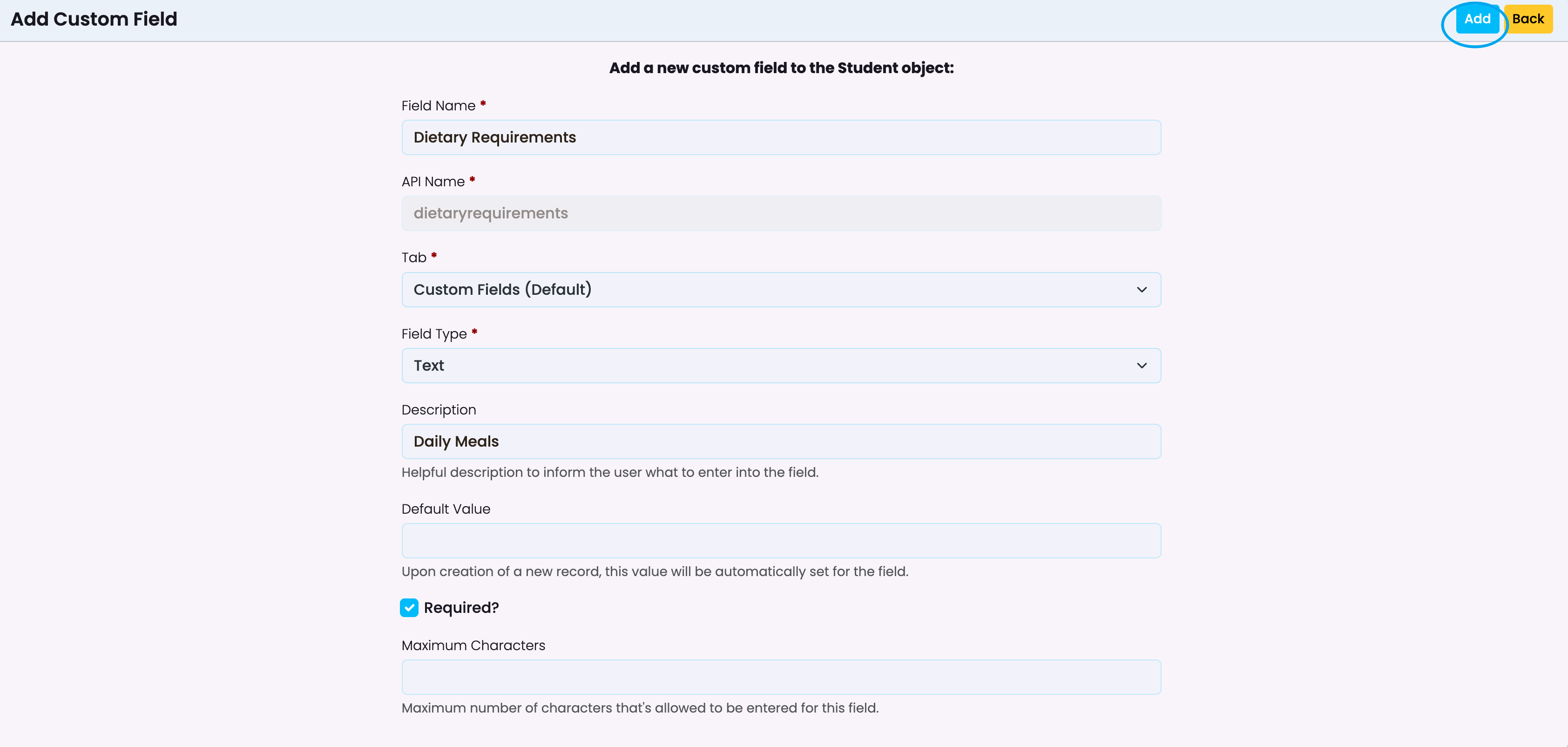
Required information – Field Name, API Name (generated automatically based on the Field Name) and Field Type. It’s recommended to avoid editing a custom field once it’s been created.

Once the details have been entered, click ‘Add’

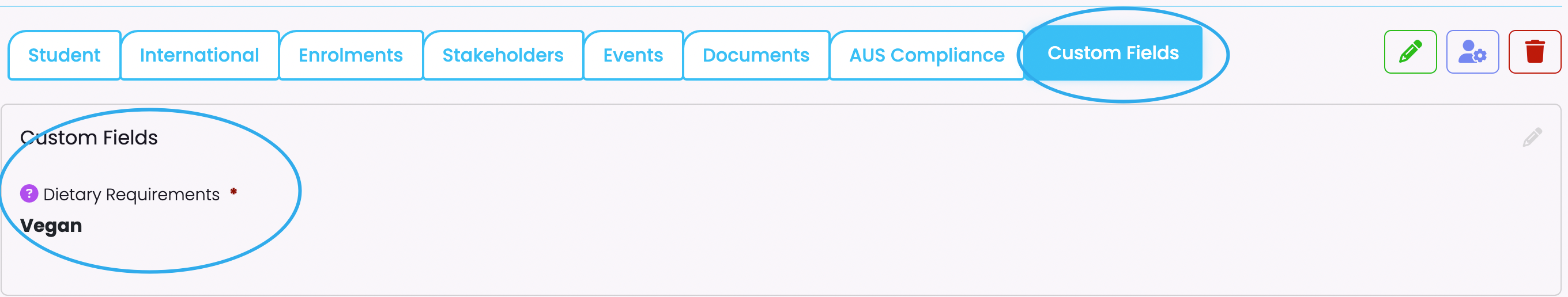
The field created in this example – Dietary Requirements, in Students – can now be viewed under the Custom Fields tab within a student profile:

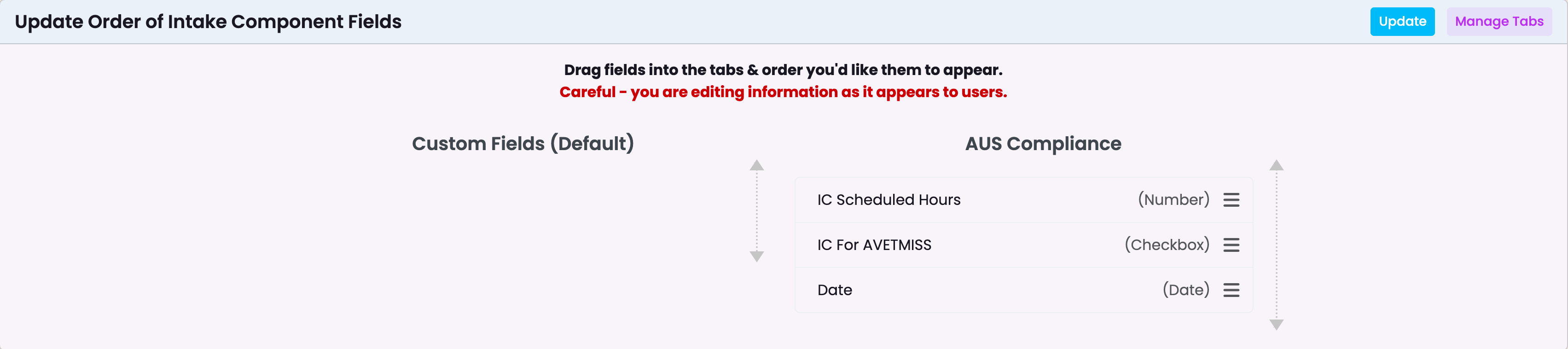
To reorder custom fields, click on Order and drag/drop the fields into the order you wish to have them presented: